User Interfaces
Sometimes, we just need to present some information or get input from the user. In these scenarios, it is appropriate to present some user interface to the user!
Since the field of view is small, try to only show UI when necessary.
Common user interface elements include:
- Windows
- Dialogs
- Menus
- Buttons
- On-screen UI
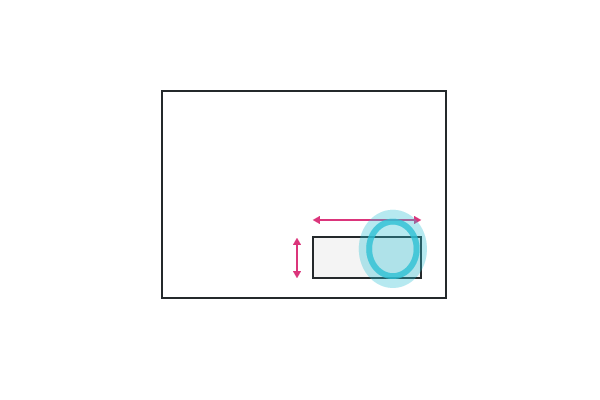
Make sure interactive elements are at least 40px by 40px, large enough to be touched by the finger.

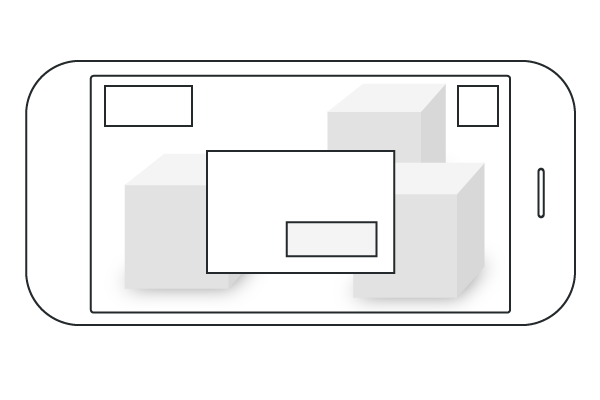
Most often, simply present the user interface elements as an overlay. The 2D layer sits on top of everything.

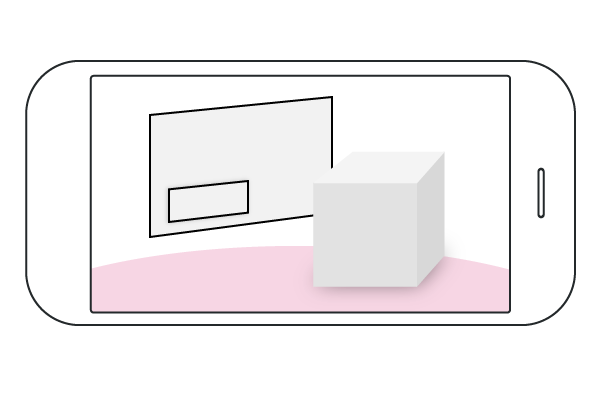
Sometimes, it is helpful to present UI Elements relative to objects in the scene. In this case the UI element should be presented in 3D.
- Make sure the UI element does not cover more than 50% of the screen.
- Make sure the UI is not facing more than 20° away from the user.
Make sure any UI element presented this way is at least 2-3 meters from the camera